ここでは、harumake-toolsの使い方について紹介していきます!
これからブログを執筆する効率が格段によくなりますよ!
ぜひ参考にしてください!
「Harumake-Tools」の機能について
早速、Harumake-Toolsの基本的な機能について紹介していきます!
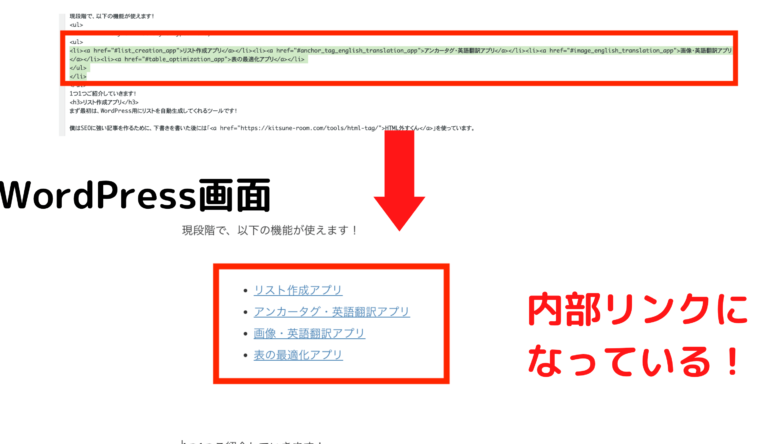
現段階で、以下の機能が使えます!
「Harumake-Tools」の機能
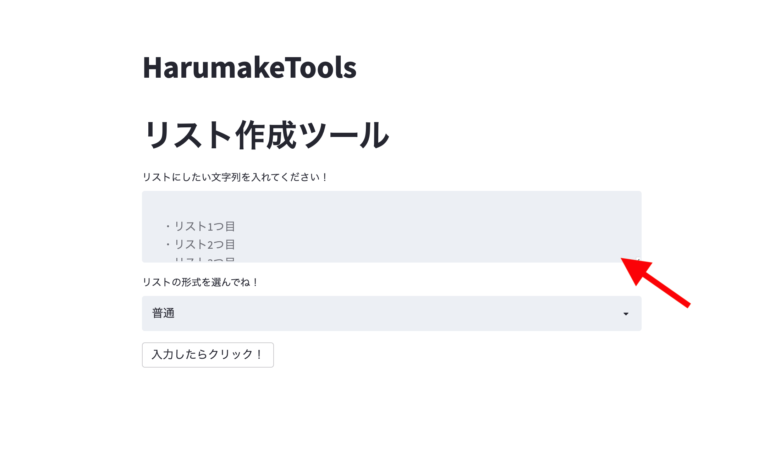
リスト作成アプリ
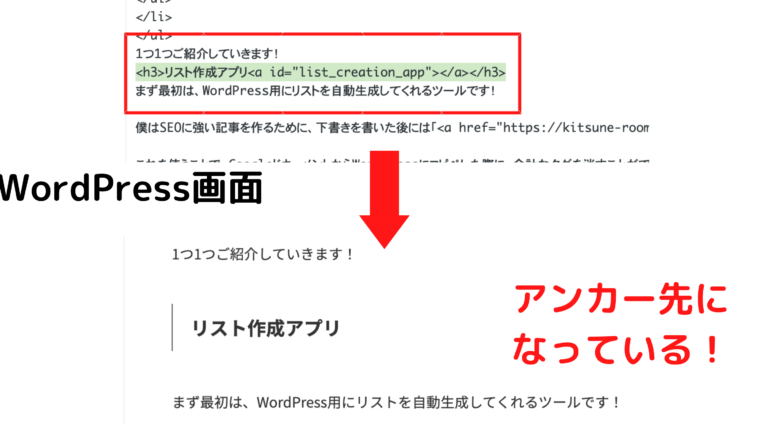
まず最初は、WordPress用にリストを自動生成してくれるツールです!
僕はSEOに強い記事を作るために、下書きを書いた後には「HTML外すくん」を使っています。
「HTML外すくん」を使うことで、GoogleドキュメントからWordPressにコピペした際に、余計なタグを消すことができます。
余計なタグを外すことによってページ速度が改善されて、SEO的にも非常に良いコンテンツになるんです!
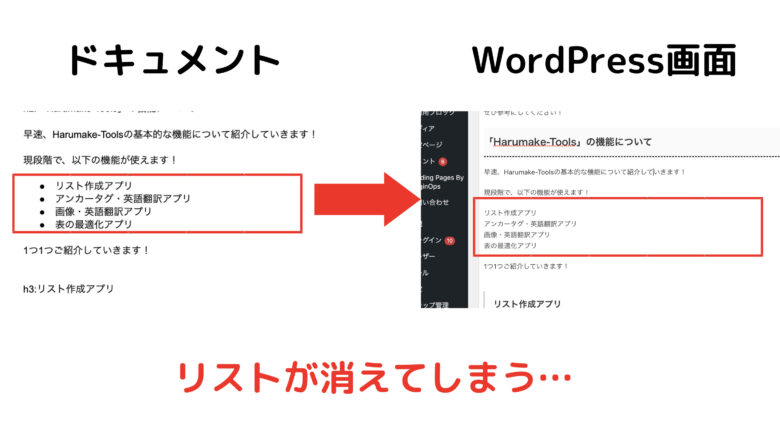
しかしこのツールの問題点ですが、Googleドキュメントでリストを作った時に、同時にリストが消えてしまいます…  これでは、どこがリストなのかわからなくなってしまいます。
これでは、どこがリストなのかわからなくなってしまいます。
そこで、このツールが役に立ちます!
まず、下書きはGoogleドキュメントのリスト機能ではなく、「・」を使って書きます。

次に、「HTML外すくん」を使って、タグを外した後にワードプレスに貼り付けます!


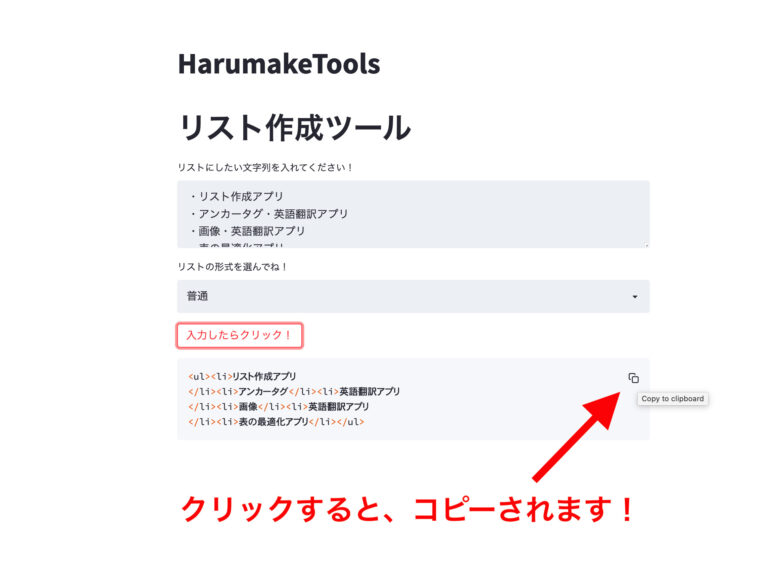
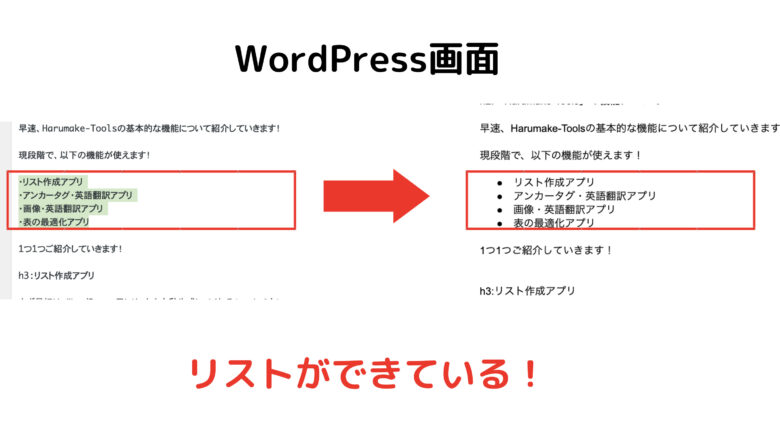
そうすると、HTMLコードで記載された、リストが表示されます!

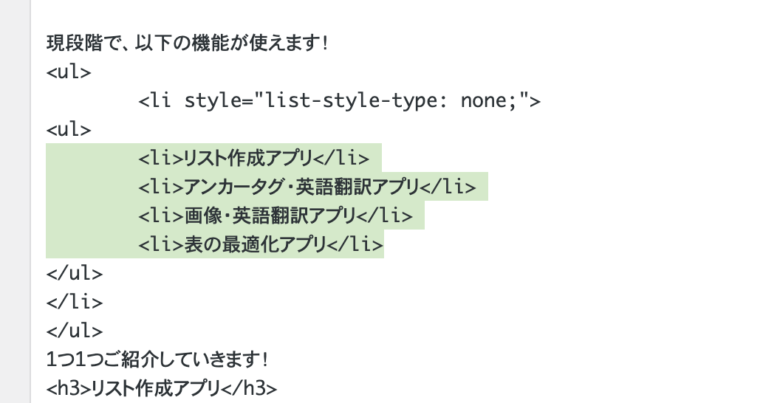
ワードプレスの編集画面でテキストモードで貼り付けると、リストが表示されています!

番号型のリストや、ノーマルタイプの2種類から選ぶことができるので、お好きな方をお使いください!
アンカータグ・英語翻訳アプリ
「アンカータグ・英語翻訳ツール」ですが、こちらは簡単にいうと「記事内で、自動的に内部リンクを作成できるツール」です。
記事内の内部リンクってどういうこと?と感じた方も多いでしょう。
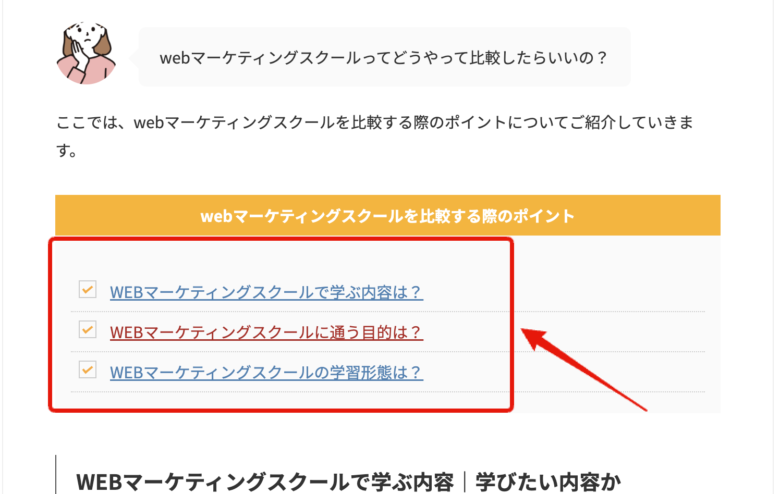
記事内の内部リンクとはこんな感じのところです。  僕はよく、h2の下にh3への内部リンクを設置しています。
僕はよく、h2の下にh3への内部リンクを設置しています。
SEOにおいて、内部リンクは非常に重要な役割を果たしています。
内部リンクを最適化すれば、クロールされやすくなる(クローラビリティが良くなる)ので、検索エンジンにインデックスされやすいブログを作ることができます!
また、リンク先ページとの関連性を考慮してリンクすることで、リンク元とリンク先の両ページの品質が高まります。
これは、同じ記事内でも同じです。 また、ユーザーがh2の見出しを読んだ後に、「この部分みたいな!」と思った段階で、好きな場所に遷移できる様になるので、ユーザビリティーの向上に繋がります。
使い方は簡単!
h2の下に設定してある箇条書きのHTMLコードをコピー!(テキストモードでコピーしてね!)

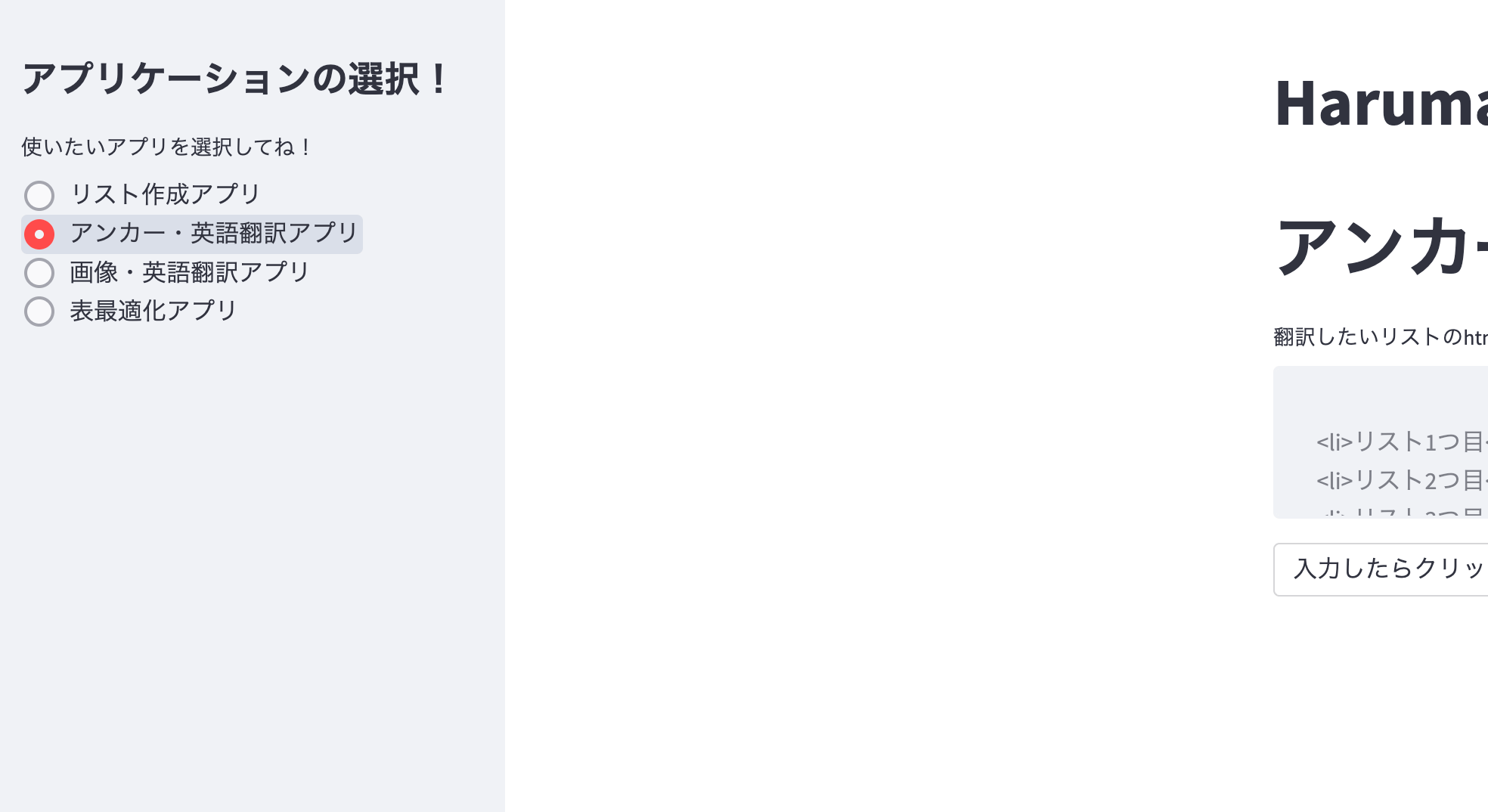
ツールに移動して、サイドバーの「アンカー・英語翻訳ツール」を選択!

指定の場所にコードを貼り付けてボタンを押すだけ!簡単にh2した様のコードと、h3用のコードを出してくれます!

h2の下に「h2以下のリスト用だよ!(HTML)」で作られたコードを貼り付け!

h3の見出しの部分に「h3用だよ!(HTML)」で作られたコードを貼り付け!

h2の下の箇条書きをクリックしたら、h3に移動できるか確認してね!
SEOにも効果的だけど、ユーザビリティーを向上させてくれるので、ぜひ使ってみてください!
画像・英語翻訳アプリ
皆さんはブログを書く際に、画像をどの様に設定していますか?

この様な方は要注意!
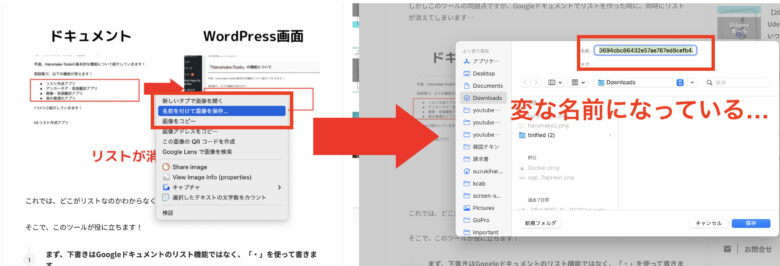
試しに、あなたの記事の画像を右クリック→「名前をつけて保存」をしてみてください。
そうすると、実は画像の名前が良くわからないものに…  実はWordPressに画像をアップロードする時、パソコン上で保存していたファイル名が参照されてしまうんです!
実はWordPressに画像をアップロードする時、パソコン上で保存していたファイル名が参照されてしまうんです!
SEOにおいて、画像のAltタグを気にしている人も多いと思いますが、実はGoogleのクローラーはこの画像の名前も参照しているのです!
そこで、画像のファイル名の変更に役に立つのがこのツールです!
使い方は簡単!
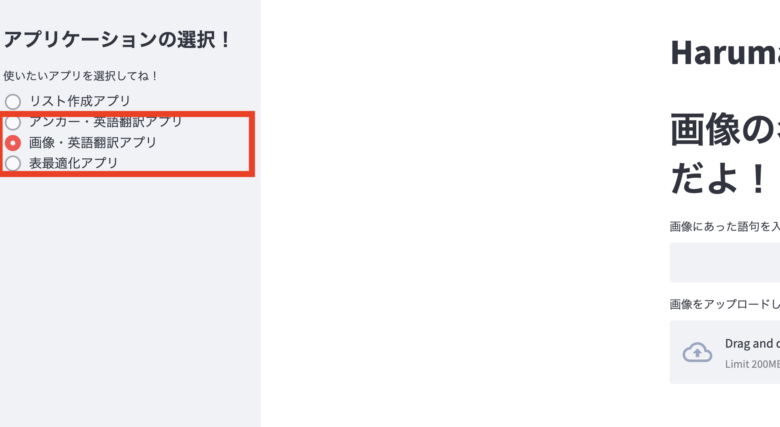
「<span>画像・英語翻訳アプリ」を選択!</span>

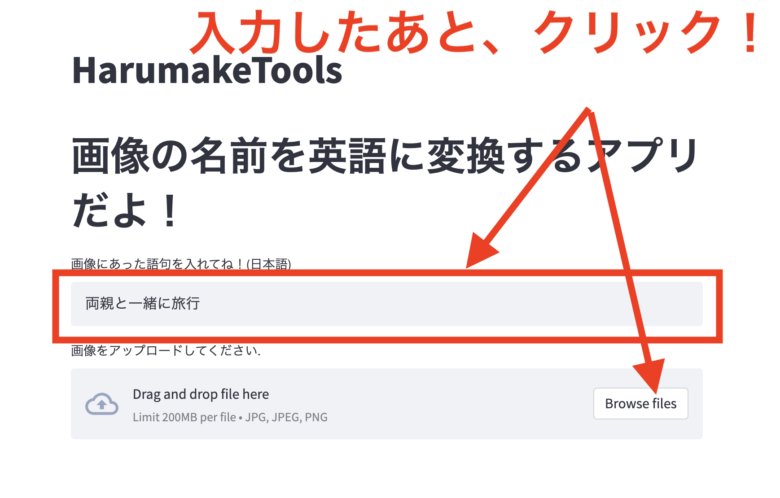
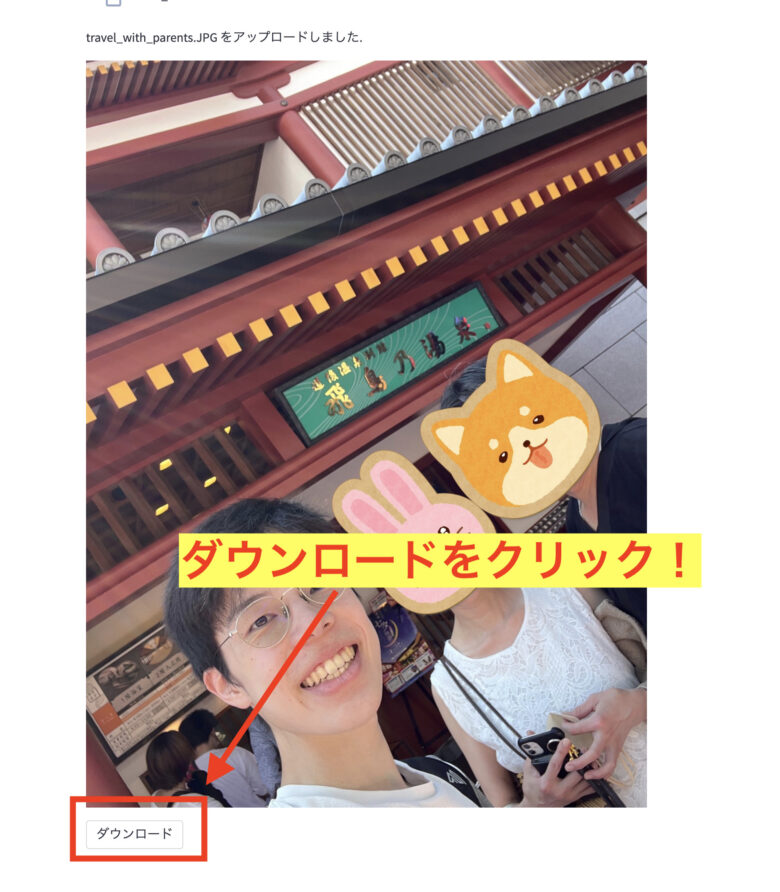
画像を表している文章を記入して、画像をアップロード!

そうすると自動的に画像が英語に翻訳されて、ダウンロードできちゃいます!

なんで英語かというと、Googleのクローラーは最近日本語にも強くなってきましたが、あだ英語の方が理解しやすいです。
そのため、クローラーが画像の内容を理解しやすい様に、英語にしてあげています。
クローラーに認識されやすいようにすることで、SEO評価がぐっと上がりますよ!
表の最適化アプリ
皆さんは、下書きで作成した表をどのようにWordPressに記載していますか?

なんてしている方は非常にもったいないことをしています!
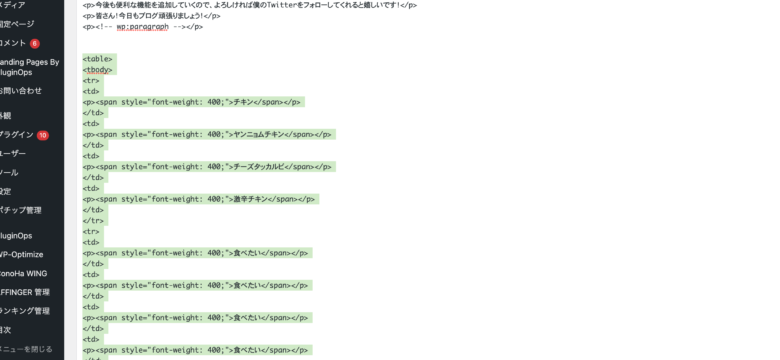
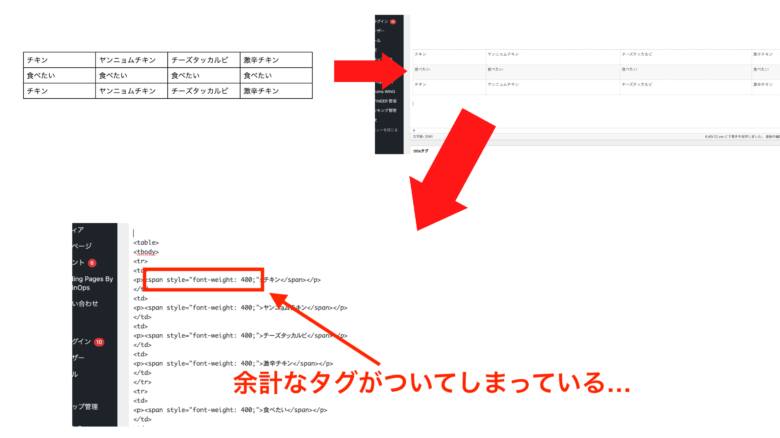
実は、Googleドキュメントからそのまま貼り付けてしまうと、テキストモードでみた際に以下のように余計なタグが入ってしまいます!  この様なタグはページスピードの低下に繋がり、SEO的にも悪影響を与えてしまいます そのためにこちらの「表の最適化アプリ」を使ってもらいたいと思います!
この様なタグはページスピードの低下に繋がり、SEO的にも悪影響を与えてしまいます そのためにこちらの「表の最適化アプリ」を使ってもらいたいと思います!
使い方はこれまた簡単!
WordPressに貼り付けた表をテキストモードでコピー!

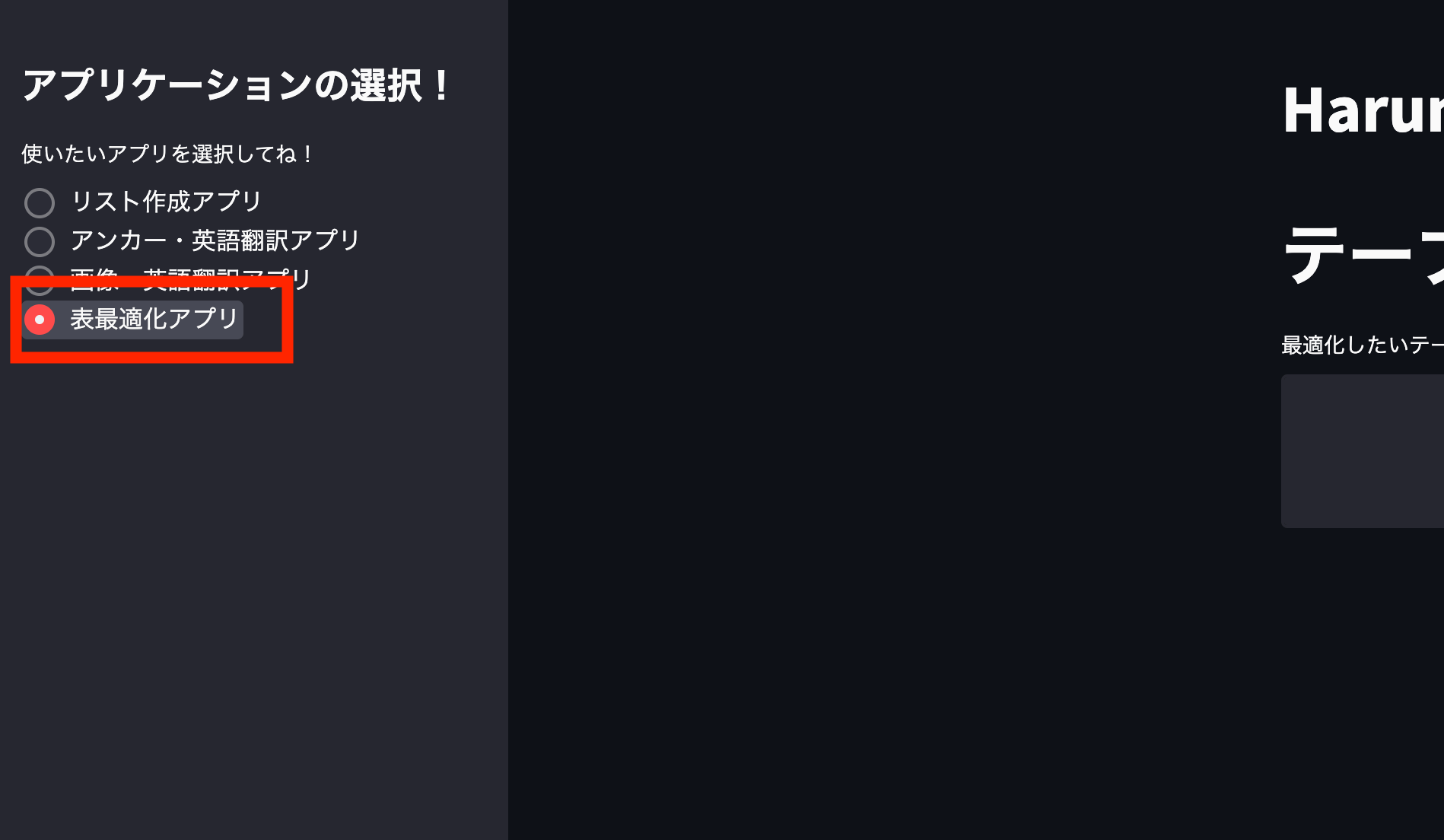
「表最適化アプリ」を選択

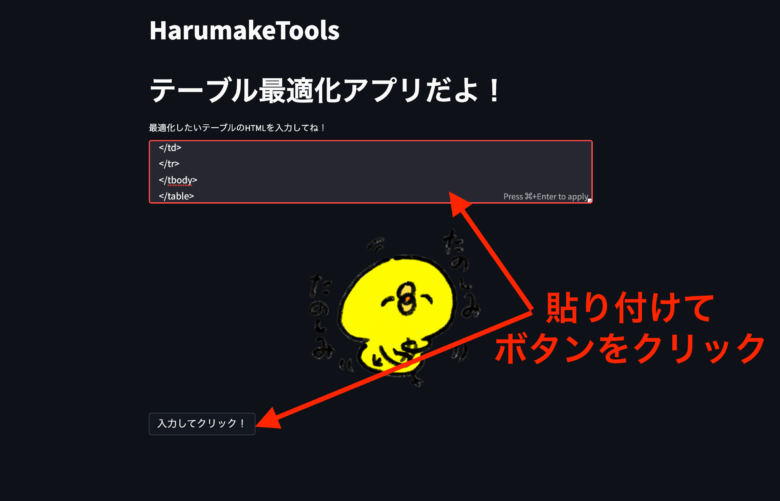
コードを貼り付けてボタンをクリック!

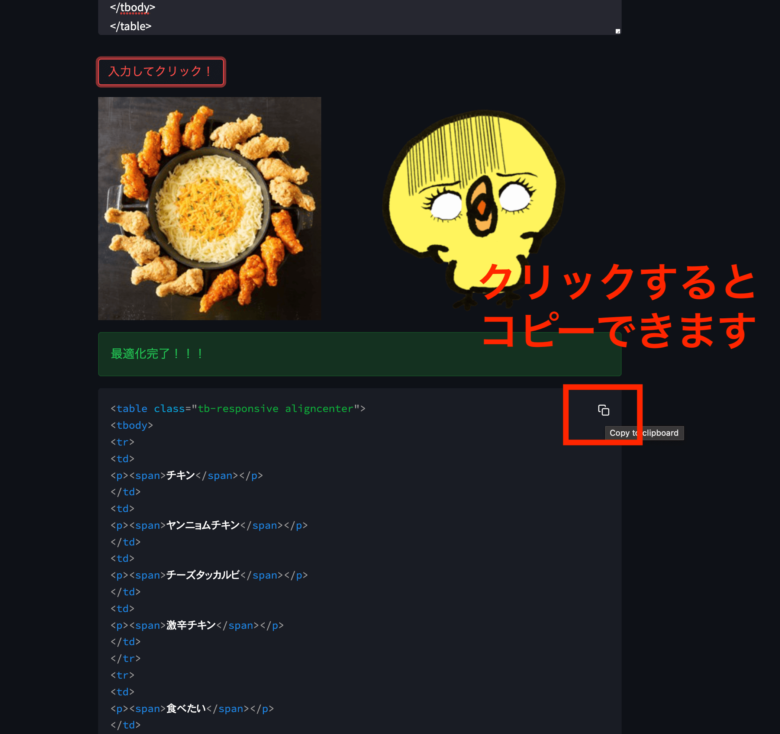
美味しそうな韓国チキンと一緒に最適化された表が作られます!(韓国チキンは僕の趣味ですWWW)右隅をクリックするとコピーできます!

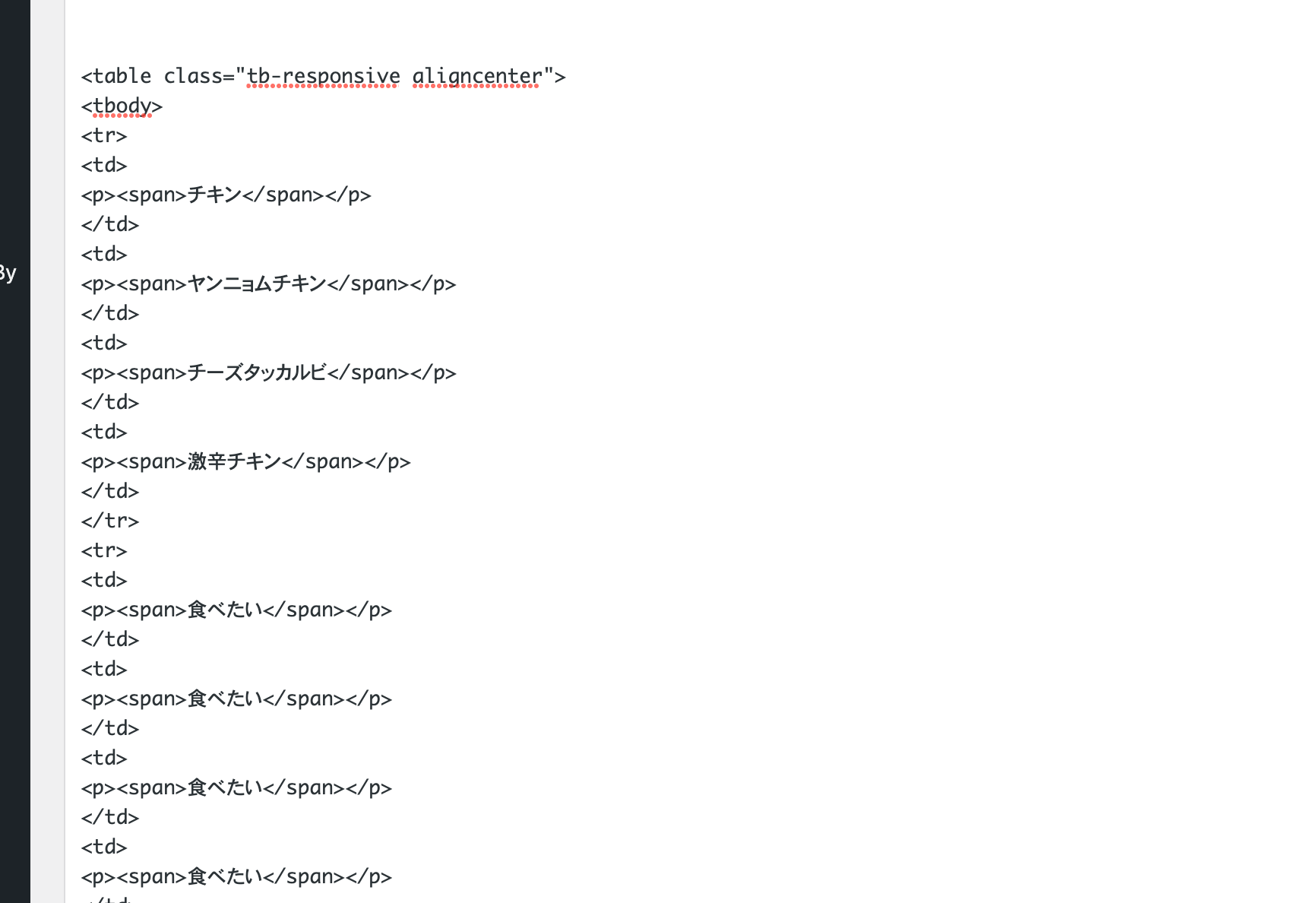
WordPressに貼り付けて、確認してみてください!余分なタグが削除されています!

ここで、「 class="tb-responsive aligncenter"’」がついていることにお気づきになったでしょうか?
実はこれ、スマホユーザーに表がみやすい様にしています。
皆さんの中には、スマホ画面でみた時に表が見切れてしまって見にくいと感じた方はいませんか? そんな方には以下の設定をして解消できます!
まずは、以下の設定をしてください!
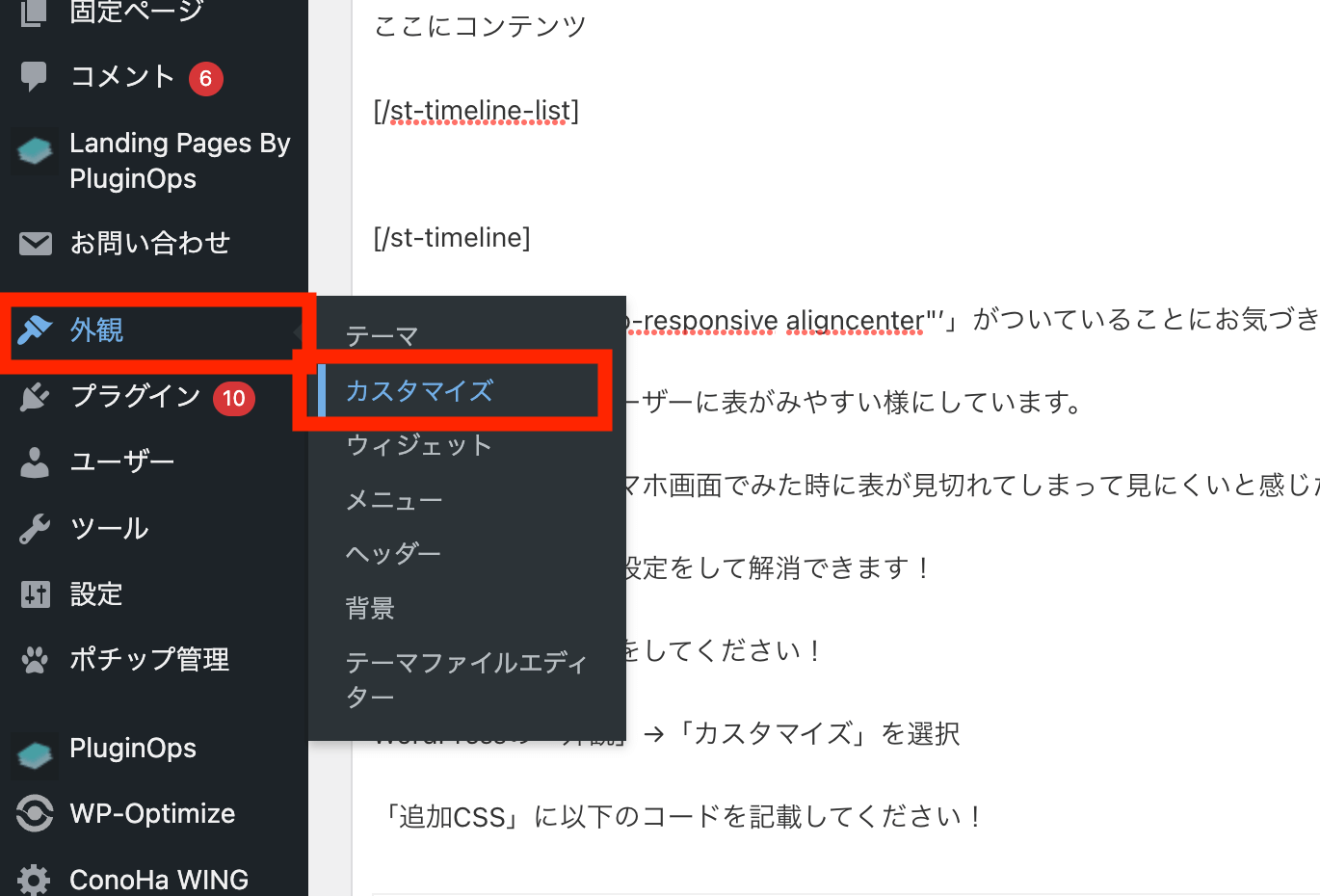
WordPressの「外観」→「カスタマイズ」を選択

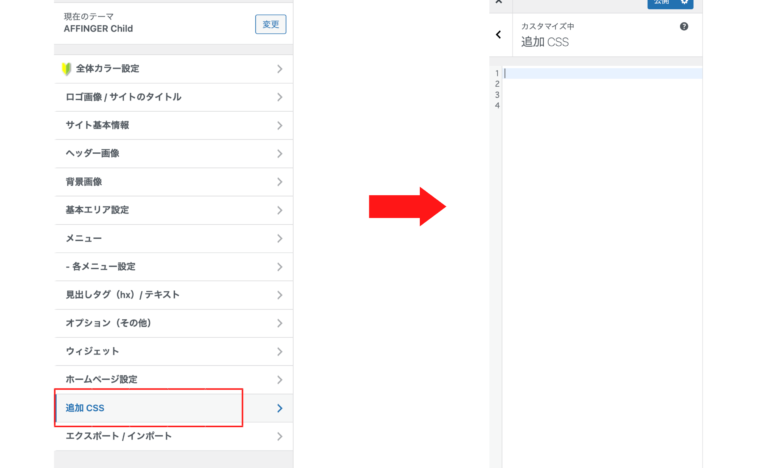
「追加CSS」を選択

以下のコードを記載してください!
.tb-responsive table{ border-collapse: collapse; margin: 2em 0; max-width: 100%; } .tb-responsive th{ background-color: #eee; } .tb-responsive th, .tb-responsive td{ border: solid 1px #ccc; padding: 3px 5px; white-space: nowrap; } .tb-responsive { overflow-x: auto; margin-bottom: 1em; max-width: 770px; }
そうすると、表がスクロールできる様になります!
表の「ヘッダーセル」の設定にすると、背景色が変わるので、お好みにカスタマイズしてください♪
ブログのお役立ちツールを利用してたくさんブログを書きましょう!
いかがでしたでしょうか?
今回は、ブログ執筆が捗るためのツールをご紹介しました!
すこしでも皆さんのブログ執筆が楽になることを願っています!
今後も便利な機能を追加していくので、よろしければ僕のTwitterをフォローしてくれると嬉しいです!
皆さん!今日もブログ頑張りましょう!